网络上有不少所谓的“前端知识图谱”,其实只是一个前端“思维导图”,从数据结构上来说是“树”,而不是“图”。而今天笔者要介绍的是真正的“知识图谱”!图谱的样子如下:
前端知识图谱简介
它具备如下特性:
- 它是一个简单的无向图
- 它只有一种“边”,代表“相关性”。
- 支持自动布局
- 支持拖动节点。
- 支持高亮相邻节点/边。
地址:https://www.liuyiqi.cn/fe-kg/
为何要做前端知识图谱?
简单来说,是为了锻炼自己的联想能力。当然,如果能服务广大前端同学,就更好了。
目前网络的上前端思维导图,本质是一个树,每个节点的入度唯一,也就是它的父节点。这是不科学的!因为很多知识点具备相关性,用树是无法表达的。
比如:我们在学习网络-应用层-http-响应头(content-type、cache-control……)时候,只知道它是 http 的知识,但是不知道它有很多应用,比如实现一个静态文件服务器,需要用到 content-type 和 cache-control。
再比如:我们在学 async、defer 时候会接触非阻塞的优化方式。我们在学 HTTP2/服务端推送时候,也会学到非阻塞。是不是应该将它们联系起来?
为了解决上述问题,图这个数据结构就能派上用场了!
如何使用前端知识图谱
我们可以用广度优先遍历和深度优先遍历两种方式来学习这个知识图谱。
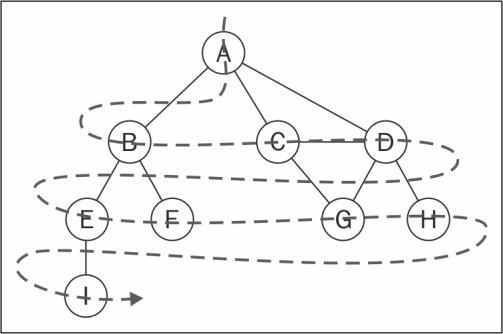
广度优先遍历,简单来说就是先广后深来遍历图中的顶点。比如一个这样的图:

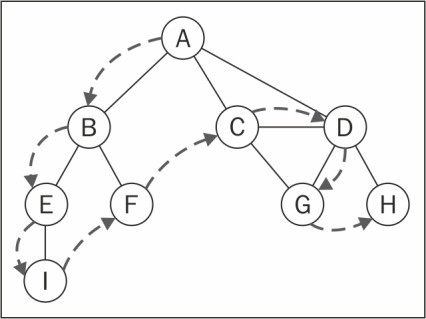
深度优先遍历,简单来说,深度优先遍历就是先深后广来遍历。如图:

了解两种遍历方法,我们只需要随便选择一个节点,就可以开始学习了。当然也可以从根节点“前端”开始遍历。
未来发展
接下来,笔者会坚持从工作、博客、面试题等多个来源中提取节点和边,不断丰富这个知识图谱,争取打造一个全面、系统的前端知识图谱。