今天我们要讲的是ng2的模板语法,官网写的很清楚,但我也用通俗易懂的讲法再罗列一下吧!
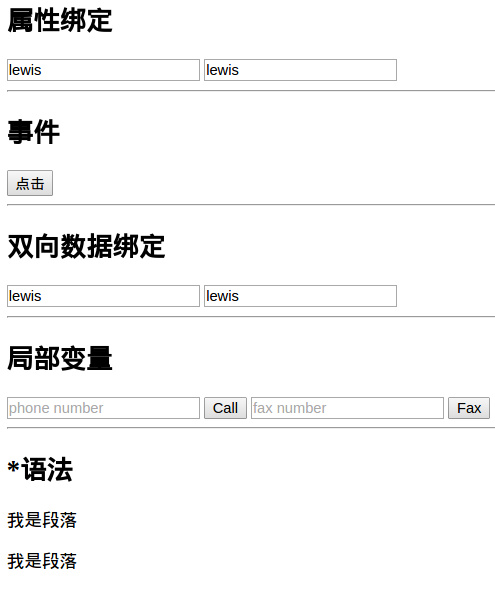
例子

属性绑定
不需要特别的指令,只需要用[value]就可以了,并不只有value,[]里面可以是任何常用的html元素的属性!
app/app.html
1 | <input [value]="firstName" [placeholder]="firstNamePlaceholder" /> |
也可以用双花括号:
app/app.html
1 | <input value="{{firstName}}" placeholder="{{firstNamePlaceholder}}" /> |
绑定的属性从何而来?从我们定义的类中:
app/app.ts
1 | firstName: string = 'lewis'; |
事件
你可以在ng2中监听任何html5原生的元素事件,只需要使用这个语法: (eventName)
app/app.html
1 | <button (click)="doSomething($event)" >点击</button> |
doSomething从何而来?跟属性firstName一样,在类中定义:
app/app.ts
1 | doSomething($event){ |
双向数据绑定
刚才讲的是单向数据绑定,不信你可以改变input的值看看,别的绑定会不会变动。答案是不会!这次我们来做双向数据绑定:
app/app.html
1 | <input type="text" [value]="firstName (input)="firstName=$event.target.value" /> |
使用单向绑定加事件绑定可以,使用[(ngModel)]也可以!这样你再改变input的值,所有绑定firstName的值都会跟着变化!
ng2的双向数据绑定没有用”脏检查”,而是用了zone.js。这是个什么库呢?
A zone is an execution context that persists across async tasks.
用来维持切换上下文的库。用来替代$apply()的一个库。告诉你何时更新视图!
局部变量
局部变量 # 是一个对象或者dom元素的指针,什么意思?看代码:
app/app.html
1 | <!-- phone refers to the input element; pass its `value` to an event handler --> |
一切尽在不言中!
*语法与template标签
先看一个*语法与template标签的应用:
1 | <p *ngIf="isActive">我是段落</p> |
相当于
1 | <template [ngIf]="isActive"><p>我是段落</p></template> |
这段代码的意思是,如果isActive为true则渲染p元素。
template标签声明了一段 DOM ,这段DOM在runtime后会被实例化。
使用template我们可以将一段DOM包裹起来,声明它,然后决定要不要渲染他们。不渲染的话,里面的元素就不会加载,可以节省运算。如果你用div和隐藏效果的话,里面的元素还得加载,浪费了运算。
我们也使用*语法替代template标签。起到同样的作用。
用*装饰的自带指令还有:NgFor, NgIf和NgSwitch。都是控制是否渲染的指令。我们用*来装饰后,就可以产生类似template的效果!
更多语法
以上只是介绍了常用的语法,还有更多的语法参考可以直接去官网
教程示例代码及目录
示例代码:https://github.com/lewis617/angular2-tutorial